Experiments
01
ORBS
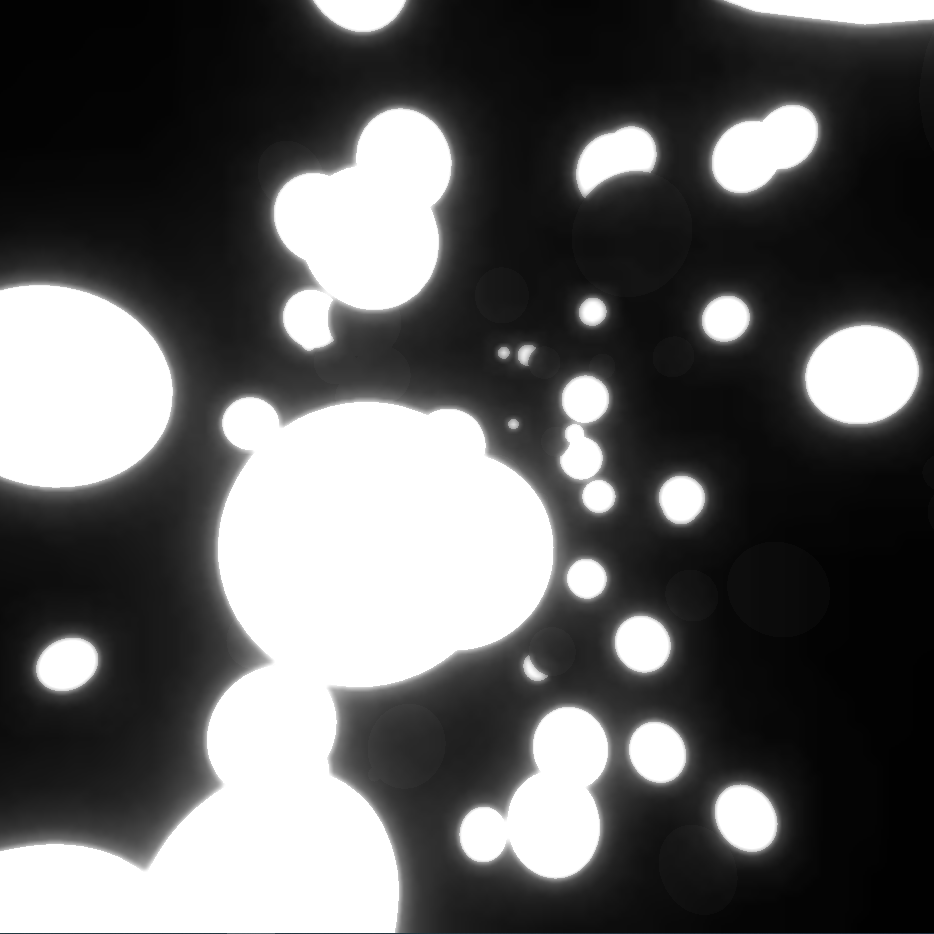
Orbs, a work in progress, is an interactive web experience built primarily with ThreeJs where the user interacts and lights up orb/sphere objects. There are rulesets that cause spheres that are within a certain proximity to each other to light up and change speed. The user can rotate pan and zoom allowing them to become immersed within the spheres. As users interact with the spheres there is an ethereal soundtrack and “dink” noises that play when the spheres are lit or interacted with. There is no clear directive, but if the user lights all the spheres a chime noise will play. Other planned events/features are setting timers for the spheres to become unlit requiring the user to reactivate spheres and allowing the user to change speed and quantities of spheres. Although, in its simple state, Orbs still has an alluring presence and invites the user to zone out and explore this unique environment, catching glimpses of unlit spheres and then navigating the darkness to bring them to light.
02
BEAMS
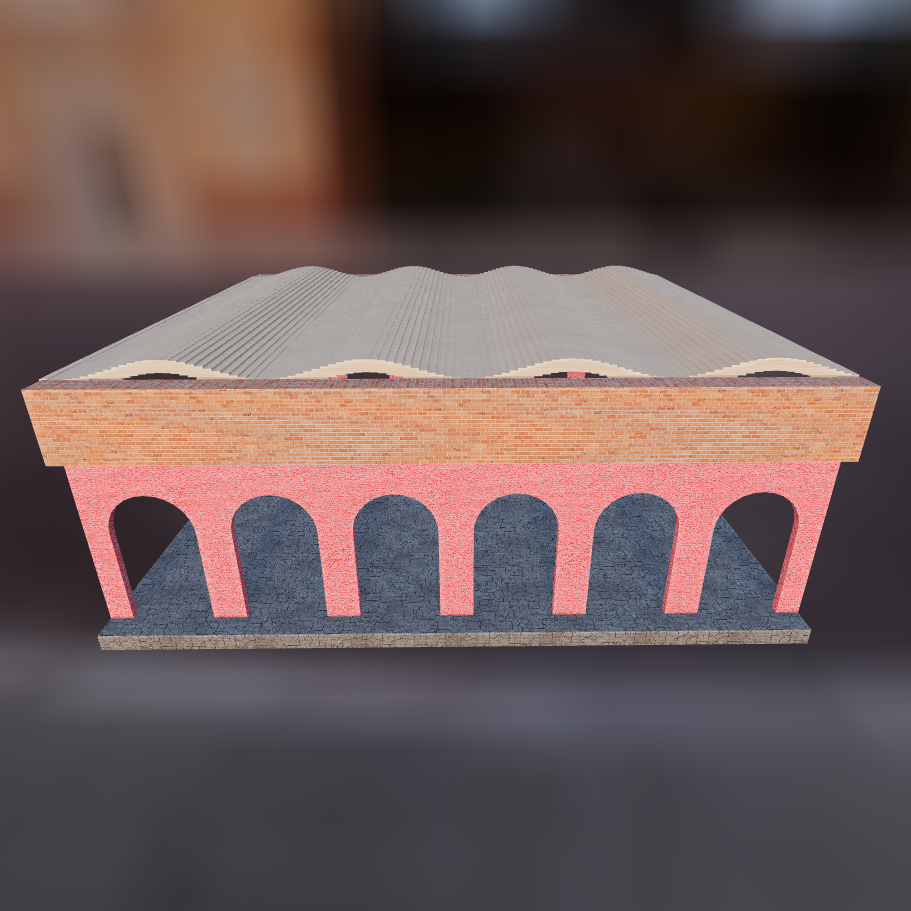
Beams is a web-based 3D scene primarily composed in ThreeJs. The scene consists of a small built area with a dynamic sculpture and user-controlled ceiling of beams. The geometry of the ceiling is driven by modifiable parameters such as beam count, wave count, speed, etc. There are also two different pattern options for the user to choose from. With just a few modifiable variables, the amount of variation and visual appearance of the animated ceiling changes dramatically. In some cases, the beams are moving and rippling with energy, and in others acts like a slow wave suggesting a calm presence for the scene and the surrounding environment. The scene was modeled in Rhino3D and imported for texture mapping in Cinema 4D, and lastly exported from Cinema 4D as gltf format and imported into ThreeJS.